About
Background
The Singapore Government Design System (SGDS) was developed to empower teams in creating fast, accessible and mobile-friendly digital services, with a common set of UI components that comply with the Digital Service Standards. As the web constantly evolves, the Government must match evolving user expectations to deliver high-quality digital services.
Where to use SGDS
Static Informational Websites
A static site is the most basic website, and the easiest to build. It requires no server-side processing, serving only client-side content in the form of HTML pages (and optionally CSS and JavaScript) to users' browsers or mobile phones.
Isomer is an informational website generator created by the Government Technology Agency of Singapore (GovTech). It provides templates for websites based on SGDS, allows users to easily edit website content, provides hosting and is compliant to applicable clauses in the Instruction Manual 8 (IM8), Design Service Standard (DSS) and Usability Checklist (UC).
Learn more about IsomerDynamic Informational Websites
Similar to static sites, dynamic websites serve client-side content. The difference, however, is that it uses a server and database to generate such client-side content on the fly, before serving them to user devices.
For example, WordPress sites commonly make use of PHP programs together with MySQL as a database to serve dynamically-generated content to users. They also support user logins for content writers. For this reason, dynamic websites tend to be more complicated and costly to build.
Content Website Platform(CWP) is a common secured website building and serving platform. It provides a suite of standardised software for hosting content-based websites. It enables unclassified government websites to be centrally managed and operated in the public cloud.
Learn more about CWPTransactional Websites
A transactional website is a full-scale website that allows users to perform transactions, for example online banking or retail purchases. Government transactional sites typically allow users to interact with government services digitally, such as HDB or CPF.
Transactional sites are usually built by vendors, who are encouraged to leverage on SGDS to deliver the best user experience.
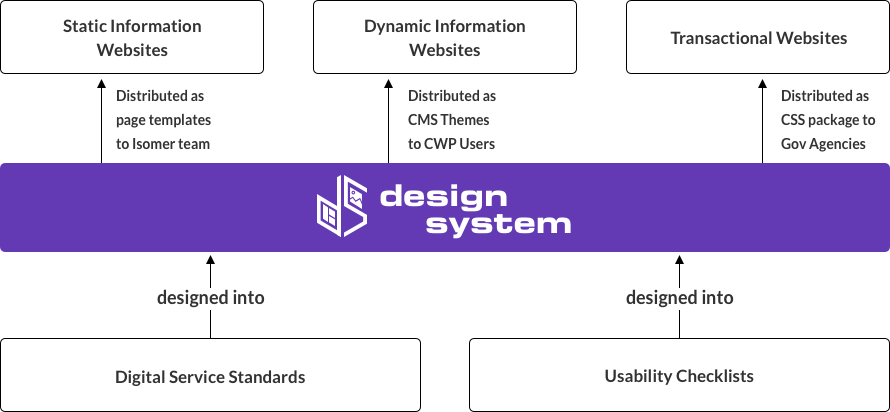
Download Design System packageHow Everything Fits

Our Core Principles
We constantly keep these core principles in mind when making design decisions at SGDS.
Clarity: Easy to understand and navigate. Elements highlight important content and improve interactivity.
Efficiency: Optimised workflows that help you to deliver the highest quality government websites to the public easily.
Consistency: By using standard text styles, icons and interface elements, consistent government branding is achieved. This strengthens users’ intuition when interacting with different government services.
Reusable: Eliminate the hassle of recreating basic components and patterns for every new product. SGDS houses a comprehensive collection of design components for you. These tried-and-tested assets reflect the industry’s best practices.
Why use a design system?
A design system is a collection of reusable components, guided by clear standards, that can be assembled together to build any number of applications. It enables teams to build better products more quickly at scale using reusable designs.
This concept is well-explained by Brad Frost through Atomic Design from Brad Frost:
| Atoms | The basic building blocks, for e.g. form label, an icon or a button | |
| Molecules | Groups of atoms bonded together to do one thing | |
| Organisms | Groups of molecules joined together to form a complex section of an interface | |
| Templates | Groups of organisms stitched together to form pages | |
| Pages | Pages are specific instances of templates. These are what end users ultimately see |
Atomic design comprises designs spanning from abstract to concrete. Because of this, we can create products that are visually consistent, yet retain distinctive features. And by assembling rather than deconstructing, we are crafting an efficient design system to help you save time and effort.
Looking for components documentation?
Visit components